Landing Pages und Lead-Generierung
Das Konzept der Lead-Generierung wurde durch das Erscheinen von Landing Pages revolutioniert. Es gibt einen Grund, warum sie auch als „Lead Capture Pages“ bezeichnet werden. Sie sind das Rückgrat der meisten digitalen Marketing-Kampagnen heutzutage und eine großartige Möglichkeit, um mehr Leads zu erfassen, Conversions zu generieren und die Erfolgschancen Ihres Unternehmens zu erhöhen.
Sie können sich viel Zeit nehmen, um Ihre Idee zu finden, wie eine YouTube-Video-Idee, und Sie können sich Zeit nehmen, um die perfekte zu finden. Sie müssen sich keinen Druck machen, wie lange die Leute warten.
Klingt großartig, oder? Nun, wenn Sie von der Idee verlockt sind, Ihre Lead-Generierungs-Chancen durch die Erstellung einer Landing Page für Ihre nächste Kampagne zu erhöhen, gibt es ein paar Dinge, die Sie wissen sollten.
Das Design einer Landing Page ist einer der wichtigsten Aspekte ihres Erfolgs, und es genau richtig hinzubekommen, kann den Unterschied zwischen großartigen Ergebnissen und einem epischen Fehlschlag ausmachen. Um Ihnen einen Schritt näher an Ihre ROI-Ziele zu bringen, haben wir 7 der besten Tipps für ein großartiges Landing Page Design zusammengestellt.
Was ist eine Landing Page?
Landing Pages haben ein Hauptziel – die Nutzer zu einer Handlung zu überzeugen. Welche Handlung das ist, hängt von Ihrer Marketingstrategie ab. Es kann die Anmeldung für Ihren Service oder den Erhalt von E-Mails von Ihrer Marke sein. Es kann auch der Download eines Lead-Generation-Inhalts oder der Kauf Ihres Produkts sein.
Landing Pages sind ein wesentlicher Bestandteil einer effektiven Marketingstrategie und ein großartiges Werkzeug, um Besucher durch Ihren Verkaufstrichter zu führen.
Vielleicht fragen Sie sich: „Was ist falsch an meiner Homepage? Reicht sie nicht aus?“. Die Antwort ist einfach. Ihre Homepage wird überfüllter sein und mehr Informationen bieten als die Landing Page. Dies könnte den Besucher verwirren oder seinen Kurs ändern.
Die Landing Page hingegen ist nur einem Zweck gewidmet. Und die Chancen stehen gut, dass sie diesen erfüllt, da Top-Landing-Pages eine Konversionsrate von 5,31% oder höher haben.

Arten von Landing Pages
Lasst uns tiefer eintauchen, um zu sehen, wo Sie eine Landing Page in Ihrer Marketingkampagne hinzufügen könnten und welche Art von Landing Page für Ihr Unternehmen geeignet ist. Es gibt mehrere Optionen. Abhängig von Ihren Zielen und spezifischen Umständen müssen Sie nur diejenige auswählen, die am besten zu Ihnen passt.
Lead Capture Page
Die Lead Capture Page wird verwendet, um Informationen von potenziellen Kunden zu erhalten und diese Informationen zu nutzen, um eine Beziehung zu ihnen aufzubauen. Sie enthält ein Formular, das nach Informationen wie Name, E-Mail und Telefonnummer fragt. Es ist gängige Praxis, im Gegenzug für diese Informationen etwas anzubieten – herunterladbares Lehrmaterial, einen speziellen Rabatt oder ein personalisiertes Angebot. Sobald die Benutzer diese Informationen ausgefüllt haben, melden sie sich an, um regelmäßige E-Mails von Ihrer Marke zu erhalten.
Dies ist die Landing Page von Ryan Robinson, es ist das Erste, was Sie sehen, wenn Sie auf seine Website gehen. Beachten Sie, wie die Überschrift direkt mit dem Gesamtthema der Website verknüpft ist. Das bedeutet, dass, wenn Sie auf diese Seite gekommen sind, die Wahrscheinlichkeit höher ist, dass Sie konvertieren und Ihre E-Mail angeben.

Splash-Seite
Die Splash-Seite erscheint im Grunde auf dem Bildschirm Ihrer Website-Besucher, bevor sie auf die Startseite zugreifen können. Sie kündigt etwas Wichtiges an. Es kann eine spezielle Aktion sein, die Sie für eine begrenzte Zeit durchführen. Oder eine öffentliche Ankündigung. Oder ein individuelles 'Hallo', bevor Ihre Besucher zu Ihrer eigentlichen Website gelangen.
Zum Beispiel nutzt Zara sie, um nach Ihrer Region und bevorzugten Sprache zu fragen. Heineken, um das Alter zu überprüfen. JC Crew bietet Ihnen einen Rabatt an.
Squeeze Page
Squeeze Pages dienen demselben Zweck wie Lead-Capture-Seiten, nämlich Informationen von Benutzern zu erhalten. Der subtile Unterschied zwischen den beiden besteht darin, dass eine Squeeze Page oft produktorientierter ist und ein einfacheres Design hat. Sie enthält weniger Inhalt und hat einen direkteren Call-to-Action.
Der Hauptteil der Squeeze-Seite von Mailshake ist das, was die Besucher sehen, wenn sie landen. Die Grenze zwischen der Landingpage und der Squeeze-Seite ist sehr dünn. Es geht hauptsächlich um das Hauptziel dahinter. Während Sie nach unten scrollen können, um zusätzliche Informationen zu erhalten, sagt Ihnen Mailshake direkt, was es tut und dass Sie sich anmelden oder eine Demo buchen können.
Click-Through-Landingpage
Eine Click-Through-Landingpage wird verwendet, um potenzielle Leads aufzuwärmen, während sie sich durch den Verkaufstrichter bewegen. Sie enthält kein Formular und richtet sich an potenzielle Kunden, die noch nicht bereit sind, zu kaufen. Ihr Hauptzweck besteht darin, den Benutzer zu überzeugen, weiterzuklicken, wie der Name schon sagt. Sie hebt normalerweise die Vorteile des Angebots auf der nächsten Seite hervor, etwa in der Art eines kostenlosen Testangebots des Produkts, das Sie anbieten.
Conversionlab gibt Ihnen einen Einblick in das, was Sie im Ebook sehen können. Diese Seite dient genau diesem Zweck, um Ihnen den kostenlosen Inhalt noch schmackhafter zu machen. Sie können sofort sehen, dass der Inhalt gut gestaltet zu sein scheint, sodass Sie Qualität erwarten können. Daher sind die Chancen, dass Sie konvertieren, höher.
Langformige Verkaufs-Landingpage
Wie der Name schon sagt, ist die langformige Verkaufsseite einfach eine Landingpage mit mehr Inhalt. Sie ist nützlicher in Fällen, in denen das angebotene Produkt teuer oder komplex ist. Sie ist darauf ausgelegt, den Nutzern mehr Informationen zu bieten, bis sie überzeugt sind, das Produkt zu kaufen. Sie funktioniert auch, wenn Sie den Nutzer darüber aufklären müssen, was Ihr Produkt tut, oder wenn Ihr Produkt ein höheres Maß an Engagement erfordert.
Fragen Sie sich, wie dieser A/B-Test verlaufen ist? Nun, die signifikante Verlängerung der Landingpage war einer der Bausteine des Redesigns. Sie ist 20-mal länger und hat die Konversion um 30 % erhöht.
Bezahlte Werbeanzeigen-Landingpage
Bezahlte Werbeanzeigen-Landingpages werden in Pay-Per-Click-Kampagnen verwendet. Es sind spezielle Seiten, auf denen Besucher landen, nachdem sie auf die Anzeige geklickt haben, die Sie auf Plattformen wie AdWords oder Bing Ads schalten. Schauen wir uns ein schnelles Beispiel an:
Wenn wir Crazyegg in Google eingeben, gibt es drei Anzeigen. Das bedeutet, dass diese Unternehmen auf das Keyword „crazyegg“ bieten. Wenn wir auf das erste Ergebnis klicken, sehen wir Folgendes:
Eine PPC-Landingpage, die auf Personen abzielt, die nach Crazyegg suchen. Sie bietet Ihnen einen Vergleich, was sie haben und was Crazyegg nicht hat.
„Danke“-Landingpage
Die „Danke“-Landingpage ist die Seite, auf der Besucher landen, nachdem sie sich für die E-Mail-Liste oder den Newsletter Ihres Unternehmens angemeldet haben, einen von Ihnen angebotenen Anreiz heruntergeladen haben oder einen Kauf getätigt haben.
Tipps für ein großartiges Landingpage-Design
So effizient und geschätzt sie von Vermarktern auch sind, Landingpages können dennoch ein schwieriges Geschäft sein. Die von ihnen generierten Konversionsraten können je nach verwendetem Design und den implementierten Optimierungstaktiken variieren oder sich drastisch ändern. Scheuen Sie sich also nicht zu experimentieren und kreativ zu werden mit Ihren Marketingstrategien.
Um Ihnen zum Erfolg zu verhelfen, hier unsere Top 10 Tipps für ein großartiges Landingpage-Design.
1. Einfachheit ist der Schlüssel
Unabhängig davon, wie Sie Ihre Landing Page gestalten, ist es entscheidend, sie übersichtlich und einfach zu halten. Denken Sie daran, dass die Landing Page eine vereinfachte Seite ist, die sich auf einen Zweck konzentriert.
Ihr Design muss dies widerspiegeln und den Benutzer nicht mit verwirrenden oder irrelevanten Informationen oder zu vielen Optionen überladen. Genau wie bei Opt-in-Formularen ist Leerraum Ihr Freund. Nutzen Sie ihn.
Einfachheit gilt auch für den Text Ihrer Landing Page. Im folgenden Beispiel macht PayPal einen großartigen Job, indem es ein einfaches Design, einfache Formulierungen und eine klare Botschaft verwendet. Sie beginnen damit, die Vorteile des Dienstes hervorzuheben. Dann machen sie den Benutzern deutlich, dass sie den Dienst nutzen können, indem sie einfach auf die CTA-Schaltfläche klicken. Dies führt sie zu einer Seite, auf der sie sich anmelden müssen, indem sie ihre E-Mail-Adresse eingeben und ein Passwort wählen. Das nennt man auf den Punkt kommen!
Aber wir können sagen, dass PayPal ein globaler Name ist, für den es nicht viele weit verbreitete Alternativen gibt. Schauen wir uns andere Dienstleistungen an, die mehr Ersatzmöglichkeiten haben:
Das gleiche einfache und minimalistische Thema kann sich auch auf der Seite von Asana wiederholen. Ihre Seite muss ein Ziel haben, daher wird alles getan, um sicherzustellen, dass die Aufmerksamkeit des Besuchers auf dieses Ziel gelenkt wird.
Es ist einfach, etwas in 50 Wörtern zu sagen. Versuchen Sie, es in 5 zu sagen. Das ist, wonach Sie streben sollten. Es gibt keine Notwendigkeit für zusätzliche Beispiele, um diesen Punkt zu unterstützen. Wenn Sie auf die Website eines größeren, erfolgreichen Unternehmens gehen – das einfache Thema wird sich wiederholen.
2. Machen Sie es einfach zu navigieren
Während Sie keine aufwendigen Navigationsschemata benötigen, wenn Sie nur eine kurze Landingpage mit einem Opt-in-Formular haben, ist Navigation ein Muss, wenn Sie eine längere Inhaltsseite haben, die Sie konvertieren müssen.
Sie können die Absprungraten erheblich senken, indem Sie einfach ein Inhaltsverzeichnis hinzufügen. Werfen wir einen Blick auf diesen Webinar-Software Beitrag:
Gleich nachdem der Besucher auf der Seite gelandet ist, wird er mit einer kurzen Einführung begrüßt, und wenn er nur ein wenig nach unten scrollt, sieht er sofort ein Inhaltsverzeichnis, das ihn zu dem Abschnitt führt, der ihn interessiert. Diese kleine Ergänzung hat die Absprungrate auf dieser Seite um 15% gesenkt.
Ein weiteres großartiges Beispiel für die Verwendung eines Inhaltsverzeichnisses kann in diesem Beitrag über Beispiele für Affiliate-Websites gesehen werden (wo Sie auch interessante konvertierende Designs finden können):
Platzieren Sie das Inhaltsverzeichnis in der Seitenleiste und stellen Sie sicher, dass es mit den Besuchern scrollt, damit sie nicht zum Anfang zurückkehren müssen, um erneut auf einen Abschnitt des Inhaltsverzeichnisses zu klicken.
Dies kann durch ein einfaches Plugin erledigt werden und wird Wunder für die „Verweildauer auf der Seite“ und die „Absprungrate“ bewirken.
3. In gutes Design investieren
Gutes Design bedeutet, Dinge einfach, organisiert, ansprechend und optimiert zu halten. Die Prinzipien der visuellen Hierarchie werden Ihnen dabei helfen, das richtige Layout, die richtigen Schriftarten und Farben für Ihre Landingpage auszuwählen. Denken Sie daran, dass das Hauptziel der Seite darin besteht, den Benutzer anzusprechen und ihn nicht mit zu vielen Optionen oder visuellen Elementen zu verwirren.
Um dies zu erreichen, müssen Sie alles weglassen, was Sie nicht benötigen und was nicht dem Zweck der Landingpage dient. Zum Beispiel benötigen Sie die Hauptnavigationsleiste nicht, wenn das Ziel Ihrer Landingpage darin besteht, einen Besucher dazu zu bringen, sich in Ihre E-Mail-Liste einzutragen.
Wie wir im ersten Teil besprochen haben, gibt es viele Arten von Landingpages, die verschiedene Ziele verfolgen. Werfen wir einen Blick auf eine Landingpage einer Giveaway-App. Ich habe diese ausgewählt, um sie zu analysieren, da sie anders aussieht als Ihre übliche Landingpage (was großartig ist, da sie für die Besucher frisch aussieht) und alle erforderlichen Punkte vermittelt.
- Wenn Sie auf deren Seite landen, ist dies das Erste, was Sie sehen. Sie sind auf Gewinnspiele spezialisiert und sofort gibt es eine einfache Überschrift: „Erstellen Sie ein Gewinnspiel und binden Sie Ihr Publikum ein“. Beachten Sie, dass es nur ein Formular und ein wenig sozialen Beweis in Form von Bewertungen gibt. Dieses Formular wird die Überschrift personalisieren und Sie in einen kurzen Verkaufstrichter einführen.
- Sie sehen auch, worum es bei dem Produkt geht. Falls Sie kein erfahrener Digitalmarketer sind, hat Vyper auf der rechten Seite einige der Hauptfunktionen vorbereitet, um Ihnen ihr Produkt etwas näher zu bringen.
- Dieser Punkt ist ebenfalls sichtbar, wenn Sie landen. Beachten Sie, dass dieses Testimonial einen Namen, eine Position, ein Unternehmen und ein Bild hat. Sehr personalisiert und Nathan spricht von herausragenden Ergebnissen. 2+3 sind da, um Ihre Aufmerksamkeit auf das Formular zu lenken.
- Wenn Sie ein wenig nach unten scrollen, zeigt Vyper autoritative Namen, die ihr Produkt vorgestellt haben. Sie bauen Markenvertrauen bei Ihnen auf. Sie sehen, dass Inc. und Entrepreneur sie vorgestellt haben, das muss etwas bedeuten.
- Wenn Sie weiter nach unten scrollen, stellt Vyper sein neues Produkt vor und bietet eine kostenlose Demo an. Das ist ein zweiter Lead-Fänger. Falls Sie das erste Formular am Anfang nicht ausgefüllt haben, haben Sie jetzt die Chance, sicherzustellen, dass Sie sich für die Demo registrieren.
- In diesem unteren Abschnitt des Landers verkauft sich Vyper erneut, indem es Ihnen alle Funktionen zeigt, die seine Plattform hat. Danach werden ihre Aussagen mit verschiedenen Fallstudien untermauert.
Wie Sie sehen können, ist die gesamte Seite so strukturiert, dass sie zwei Teile hervorhebt. Das erste Formular führt Sie dazu, Ihre kostenlose Testkampagne zu erstellen, und der zweite CTA bietet Ihnen eine Demo an. Testsoftware kann verwendet werden, um mit Designs zu experimentieren und herauszufinden, was für Ihre Kunden am besten funktioniert.
Wenn wir es zusammenfassen würden, würde der Ablauf des Inhalts so aussehen:
- Lead-Catcher
- Sozialer Beweis
- Zweiter Lead-Catcher
- Zweiter sozialer Beweis
Werfen wir einen detaillierteren Blick auf einige Aspekte, die eine erfolgreiche Landingpage ausmachen und was viele Seiten falsch machen.
4. Kürzen Sie die Formulare
Entfernen Sie alle Formularfelder, die nach Informationen fragen, die Sie wirklich nicht benötigen. Wenn Ihre Marketingstrategie nur den Namen und die E-Mail des Besuchers benötigt, fragen Sie nicht nach Dingen wie Telefonnummern oder Titeln.

Jedes zusätzliche Formularfeld sieht für Ihren Besucher nach zusätzlicher Arbeit aus und könnte ihn dazu bringen, die Landingpage zu verlassen. Die Konversionsraten sind am höchsten bei Landingpages mit weniger Formularfeldern.
5. Schreiben Sie kurze und einprägsame Schlagzeilen
Auch hier wird Einfachheit das Hauptthema sein. Es gibt viele Möglichkeiten, eine großartige Schlagzeile zu schreiben, aber Einfachheit sticht in diesem Beispiel eines Massen-E-Mail-Software Dienstes hervor:
Kommen Sie direkt zum Punkt. Beachten Sie, wie der Link, der Titel und der Untertitel alle in Einklang stehen. Kein unnötiger Schnickschnack, Sie sind hier, um eine Massen-E-Mail-Software zu bekommen, und hier ist sie kostenlos. Beachten Sie auch, wie sie ihr Angebot doppelt verkaufen. Zuerst sagt Sendinblue, dass Sie 9000 E-Mails pro Monat erhalten, was bereits eine große Zahl ist, aber um es noch größer erscheinen zu lassen, sagen sie 300 E-Mails pro Tag.
Es gibt einen alternativen Weg zum direkten Ansatz. Schauen wir uns ein Beispiel unten von EF Ultimate Break an, das eine Reiseagentur ist und keine Frischluft-in-einem-Glas-Firma.
Hier ist die Überschrift kurz, einprägsam und auch… ein Witz. Sie lässt einen für einen Moment überlegen, worum es geht. Die Hauptidee ist, Ihre Aufmerksamkeit mit einer Überschrift zu erregen, über die Sie ein wenig nachdenken müssen. Sie können Ihnen nichts kostenlos anbieten, und das Ziel ist nicht, Ihre E-Mail zu erhalten, sondern Sie tatsächlich dazu zu bringen, nach Irland zu reisen (es gibt auch ein cooles Video, wenn Sie tiefer in ihre Idee eintauchen möchten).
6. Menschliche Sprache verwenden und konsistent bleiben
Um Ihr Ziel, den Besucher nicht zu verwirren, weiter zu verfolgen, muss der Text Ihrer Landingpage mit dem Call-to-Action übereinstimmen, der ihn dorthin geführt hat. Sie müssen nicht unbedingt dieselben Wörter verwenden, aber behalten Sie dieselbe Idee bei. Wenn Sie beispielsweise ‘kostenlos’ in Ihrem Call-to-Action verwendet haben, verwenden Sie es in der Überschrift der Landingpage oder integrieren Sie es in den restlichen Text.
Stellen Sie als Nächstes sicher, dass Sie einfache und menschliche Sprache verwenden. Niemand mag aufgeblähte oder komplizierte Terminologie. Verwenden Sie das, was sie ‘die Stimme des Kunden’ nennen, um Ihren Text ansprechender zu gestalten. Sprechen Sie mit Ihren Besuchern, als wären sie Ihre Freunde, und sehen Sie die Dinge aus ihrer Perspektive. Verwenden Sie Ihren Text, um die Vorteile des Produkts oder der Dienstleistung hervorzuheben, und vereinfachen Sie die Sprache, um Ihre Botschaft besser zu vermitteln.
Fügen Sie kraftvolle Wörter wie ‘Jetzt’ hinzu und vermeiden Sie veraltete Call-to-Action-Buttons wie ‘Absenden’. Werden Sie ein wenig kreativ mit Ihrem Text und entscheiden Sie sich für etwas Persönlicheres und Ansprechenderes.
7. Bilder hinzufügen
Gutes Design muss auch herausragende visuelle Elemente enthalten. Ein großartiges Bild kann die Erfolgschancen Ihrer Landingpage erhöhen, da es hilft, die Emotionen des Besuchers anzusprechen.
Die Wahl des richtigen Bildes ist eine ganz andere Kategorie von Beiträgen, aber es gibt einen Hauptaspekt, den Sie im Auge behalten sollten. Lassen Sie uns ein Spiel spielen – finden Sie den gemeinsamen Nenner:
Daniel Wellington:
Beats By Dre:
Citibank:
Der gemeinsame Nenner ist ein Hero Shot. Der Hero Shot ist eine Visualisierung von dir selbst, wie du das Produkt oder die Dienstleistung nutzt. Es muss nicht immer eine Person sein (aber meistens ist es das). Zum Beispiel ist Apples „Hero Shot“ seine Produkte – weil das der Held von Apples Kampagnen ist.
Das Ziel des „Hero Shots“ ist es, ein Gefühl dafür zu schaffen, wie du wärst, wenn du das Produkt oder die Dienstleistung des Unternehmens nutzen würdest. Der Hero Shot ist auch das Hauptbild der Seite, und seine Wahl ist entscheidend.
Teilen-Buttons hinzufügen
Dieser Tipp erklärt sich von selbst. Du solltest keine Chancen auf einen neuen Share oder ein neues Like verschwenden. Es wird das SEO-Ranking deiner Seite verbessern und deine Chancen erhöhen, mehr Popularität zu erlangen. Füge Links zu den sozialen Medien hinzu, die du zur Interaktion mit deinen Kunden nutzt. Und vergiss nicht den Teilen-per-E-Mail-Button. Es ist ein großartiges Beispiel dafür, wie wenig viel bewirken kann.
Vertrauen aufbauen
Um die Wahrscheinlichkeit zu verringern, dass jemand abgeschreckt wird, weil er seine privaten Informationen teilen muss, fügen Sie einige Elemente hinzu, die das Vertrauen in Ihre Marke erhöhen können.
Sie können Testimonials von anderen Kunden hinzufügen. Auf diese Weise können sie sehen, dass andere Menschen den von Ihnen geteilten Lead-Generierungsinhalt im Austausch für ihre E-Mail-Adresse geschätzt haben und dass sie echten Wert daraus gezogen haben. Sie können auch Logos von Partnermarken oder aktuellen und ehemaligen Kunden anzeigen. Wenn Sie in einer Branche tätig sind, in der Zertifizierungen oder Auszeichnungen der Standard sind, vergessen Sie nicht, diese auf der Landingpage einzufügen. Sie werden dazu beitragen, das Vertrauen der Besucher zu festigen.
Vergessen Sie nicht das A/B-Testing
Während Sie sich darauf konzentrieren, wie Sie Ihre Landingpage gestalten, welche Farben Sie wählen, welche Bilder und welchen Text, ist es eine gute Idee, nicht zu vergessen, dass keine endgültige Version in Stein gemeißelt sein muss.
A/B-Testing vergleicht, wie gut zwei Versionen einer Landingpage in Bezug auf die Konversion abschneiden. Sie verwenden jede von ihnen für einen bestimmten Zeitraum und analysieren dann die Ergebnisse, um zu sehen, welche Seite effektiver war. Sie können die Position des Formulars ändern, es kleiner erscheinen lassen, die Überschrift kürzer machen, etwas mehr Text hinzufügen, um die Funktionen Ihres Produkts besser zu erklären. Keine Änderung ist zu klein oder zu groß. Es geht nur um die Ergebnisse.
Der effizienteste Weg, Ihre Konversionsraten zu erhöhen, besteht darin, verschiedene Versionen Ihrer Landingpage zu testen, bis Sie die richtige gefunden haben. Und selbst dann sollten Sie nicht aufhören. Trends ändern sich ständig in der digitalen Marketingwelt. Kunden langweilen sich oft mit dem Gleichen und reagieren gut auf frische Perspektiven.
Vor nicht allzu langer Zeit war das Testen einer Seite ein wirklich großes Unterfangen, das erhebliches Wissen und Zeitressourcen erforderte, um es richtig durchzuführen. Jetzt können Sie mit der Verwendung eines Landingpage-Builders mehrere Versionen erstellen und sehr schnell zwischen ihnen wechseln.
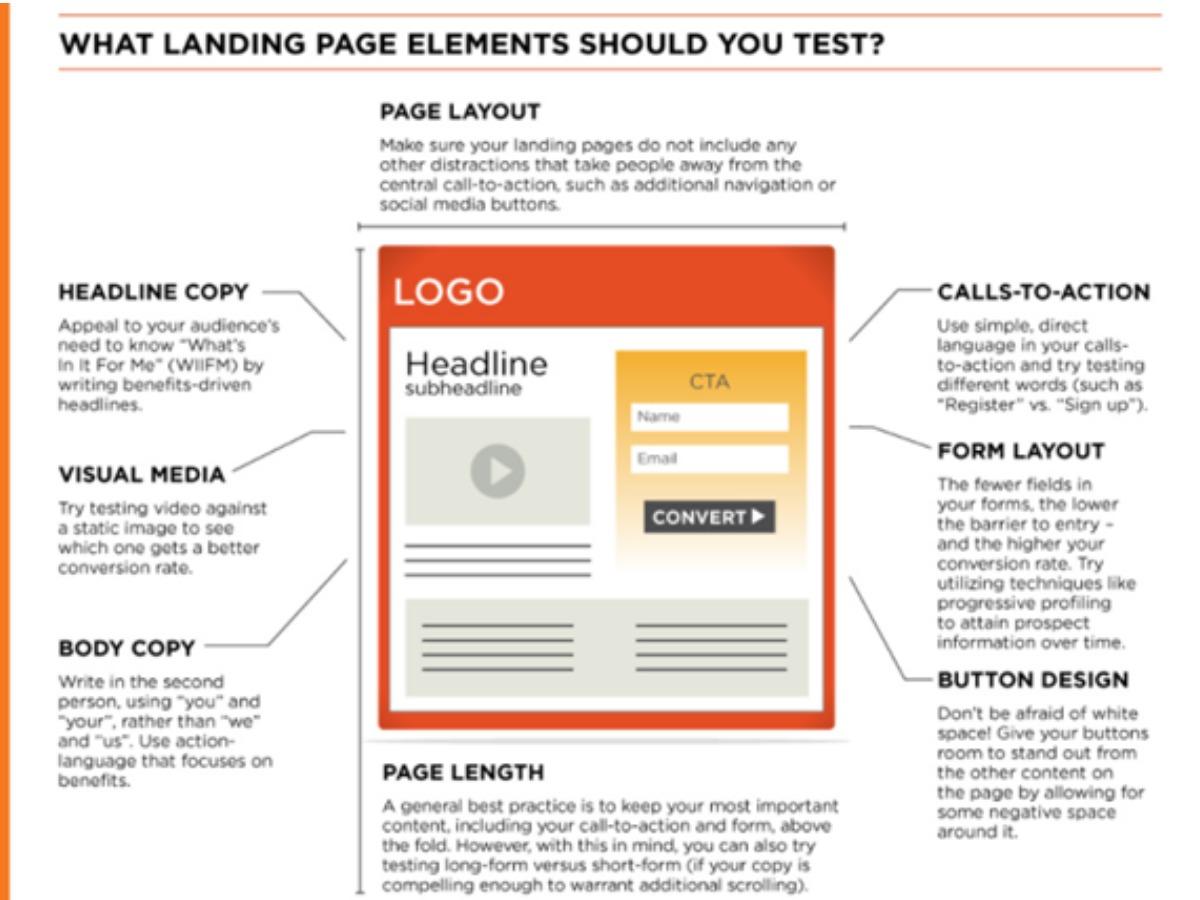
Die untenstehende Infografik erklärt, welche Elemente Ihrer Landingpage Sie verbessern können und welche Richtungen Sie in Betracht ziehen sollten, wenn Sie sich für die Variationen entscheiden, die Sie auf Ihren A/B-Landingpages verwenden möchten.
Fazit
In diesem Beitrag war es unser Ziel, Ihnen eine Liste der häufigsten Bereiche zu geben, in denen Sie nach Verbesserungen suchen sollten.
Es wird immer so viele Standpunkte geben, wie es Landingpages gibt. Viele Leute werden behaupten, dass ihr Design das nächste große Ding seit geschnittenem Brot ist. Es könnte wahr sein oder auch nicht. Nur die Erfüllung des Seitenziels wird es zeigen.
Das gesagt, gibt es ein wiederkehrendes Thema, das Sie immer wieder sehen werden, da es zu funktionieren scheint. Einfache, minimalistische und zielgerichtete Landingpages konvertieren.
Testen, scheitern, mehr experimentieren, Erfolg haben und sich mit jeder Runde einer höheren Konversionsrate nähern.

Vlad
Vlad ist Gründer und Blogger, er schreibt über Internetgeschäfte, Online-Kursplattformen und andere digitale Werkzeuge. Oft verwendet er das Youtube-Outro-Maker-Instrument von Design Wizard.