What are Neutral Colours?
Neutral colours are understated tones that may initially appear devoid of colour yet often possess underlying hues that vary with different lighting conditions. Among the hues considered neutral are beige, taupe, grey, cream, brown, black, and white. Despite not being included on the traditional colour wheel, neutral colours complement primary and secondary colours, which can be formed through combining primary colours such as red, white, and blue. Secondary colours, on the other hand, result from the mixture of two primary colours, such as green (yellow plus blue), orange (yellow plus red), and purple (red plus blue).
According to Masterclass, The nature of neutral colours can be quite intricate due to the intermingling of different hues, resulting in unique shades. One such example is greige, which is a fusion of light grey and beige, infused with yellow hues in natural light and grey tones under fluorescent lighting. Here, natural light refers to light generated from a natural source, such as the sun.
Table of contents:
- ● What are Neutral Colours?
- ● Different Types of Neutral Colours
- ● Warm & Cool Neutral Colours
- ● Tints & Shades of Neutral
- ● How to Design with Neutral Colours?
- ● Inspiration from Materials
- ● An Array of Neutrals
- ● Creating Eye-catching Contrast
- ● Layering with Tones
- ● Use of Textures
- ● Colour Combination for Neutral Colours
- ● Apple
- ● Chanel
- ● Nike
- ● Coca-Cola
- ● Louis Vuitton
- ● How to Include Neutral Colours in Graphic Design
- ● Palette 1: Warm Neutrals
- ● Palette 2: Cool Green Neutrals
- ● Palette 3: Cool Blue Neutrals
- ● Tips for using Neutral Colours
- ● Pale Pinks in the Neutral Family
- ● Pair White with Tones of Natural Materials
- ● Mix Shades of Brown and White
- ● Create a Combination of Dark Neutral Shades
- ● Create a Palette of Off-White Hues
- ● Use Shades of Grey
- ● Ups & Downs of using Neutral Colours in Graphic Designing
- ● The advantages:
- ● They create a Calm and Tranquil Atmosphere
- ● They allow you to play with other Colours as Additional Elements
- ● They serve as a base for Creativity
- ● The Disadvantages:
- ● They may feel boring
- ● They may lack contrast
- ● They may not be appropriate for all designs
- ● They may not convey a message
- ● FAQs
- ● Why are Neutral Colours not found on Colour Wheel?
- ● When to use Neutral Colours?
- ● What colours are included in Neutral Colour Palette?
Different Types of Neutral Colours
The foundational neutral colour palette encompasses black, white, brown, and grey, interspersed with an array of intermediate shades. Within this palette, there exists a spectrum of neutral colour categories that warrant exploration.
Warm & Cool Neutral Colours
Warm and cool neutrals are generated by amalgamating pure neutral colours with primary colours. The outcome is either a warm neutral tone with yellow, orange, or pink undertones, such as beige, tan, and gold, or a cool neutral shade with blue, purple, or green undertones, such as grey, taupe, and ivory.
Tints & Shades of Neutral
The pure neutral colour palette comprises black, white, brown, and grey, all of which belong to the pure colour category, denoting complete saturation without any undertones. By combining these pure neutrals with primary colours, one can manipulate the saturation and vibrancy of the resultant hues.
Furthermore, near-neutrals come into being when primary colours are mixed with pure neutral shades, yielding a hybrid hue. For instance, yellow and brown yield the near-neutral tone of tan. These shades possess less saturation than pure neutrals. In a similar vein, pairing a neutral colour with a vibrant shade elevates the hue's vibrancy, thereby directing the gaze toward that particular focal point.
How to Design with Neutral Colours?
Designing with neutral colours is an art form that requires a keen eye for detail and an understanding of the nuances and subtleties of colour. Neutral tones, such as beige, taupe, grey, cream, brown, black, and white, possess a quiet sophistication that can elevate any design scheme. When utilised skillfully, neutral colours can create a calming and elegant atmosphere, imbuing a space with a sense of timelessness and effortless grace. In this discourse, we shall explore the various approaches and techniques to employ when designing with neutral colours to achieve a harmonious and visually pleasing aesthetic.
Inspiration from Materials
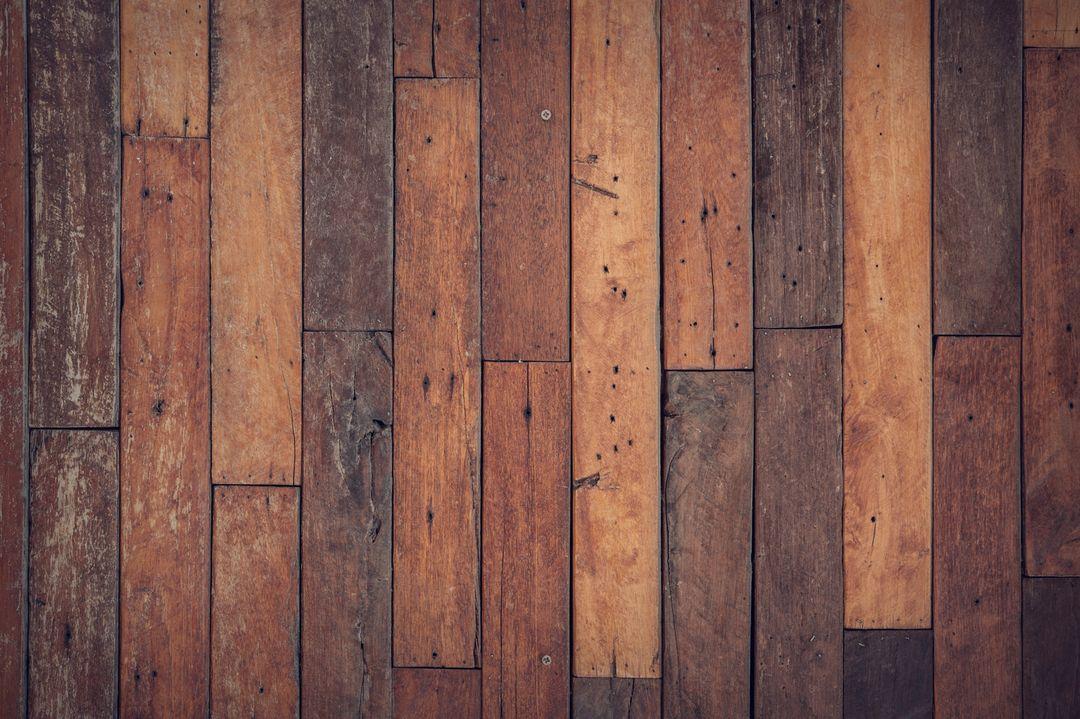
When it comes to graphic design, the use of appropriate materials is of paramount importance in creating a welcoming and visually appealing layout. Warm wood tones, rich metal finishes, and surface materials with depth are the hallmark of the heart of a design.
Designers often turn to waves of beige, taupe, grey, and green hues swirling through them, lending an organic and textured feel. The bleached walnut and cerused oak are popular choices paired with off-white and earthy stone hues to create a harmonious and balanced palette.
The mixing of metal finishes is encouraged, with combinations of stainless steel and bronze or brass tones used to provide contrast and pop in a neutral palette. The addition of luxurious natural materials like straw marquetry, distressed leather, or smoky bronze elevates the colour palette, adding depth and dynamism. You can also use color correction to achieve the exact color palette you need.
An Array of Neutrals
In graphic design, the addition of strong patterns and contrasting tones, and textures can be the key to creating a beautiful and sophisticated layout. A designer's choice of neutrals can make all the difference in this regard. A rainbow assortment of off-whites is often the go-to for creating a warm and welcoming atmosphere. Off-white hues with just a hint of green are enough to create a unique touch. Other off-whites with a subtle grey undertone are one of the most widely used neutral colour schemes that remain graceful and timeless. The tonal quality of taupe is also appreciated, adding a warm and earthy feel to a design, being both timeless and practical.
Creating Eye-catching Contrast
In the realm of graphic design, a sophisticated neutral colour palette often involves the intricate layering of subdued hues, creating an understated yet compelling visual experience. While the use of darker elements and metallic accents can add structure and highlights, the careful balance of colour contrast is crucial to ensure that each layer is discernible. A single pop of colour can also serve as a focal point and add vibrancy to an otherwise muted design. Ultimately, a minimalist approach to contrast-centric design is favoured, as a neutral colour scheme fosters a serene and calming atmosphere conducive to focus and relaxation.
Layering with Tones
A harmonious colour palette is only part of the equation when creating a visually appealing design. The use of texture can take a design to the next level. To create visual depth and interest in a neutral composition, designers often incorporate layered textures. This makes way for a sense of richness and complexity without sacrificing the overall softness of the neutral tones. The tone-on-tone layering of creams and whites can also be used to create a sophisticated design with a subtle yet impactful interplay of depth and light.
Use of Textures
To create captivating designs, texture and contrast are vital elements. Depth can be achieved through the layering of various textures and finishes. While there is no single neutral tone that stands out above the rest, off-white provides an exceptional range of options to take your design further. When aiming for a cool, neutral ambience, white with grey undertones is an excellent choice, while an eggshell hue is perfect for creating a warm, neutral aesthetic.
Colour Combination for Neutral Colours
Choosing the right matching colours for neutral colours requires careful consideration of the mood and style of the design. For instance, a sophisticated and luxurious look can be achieved by combining neutral colours with metallic colours like gold and silver. Earthy tones like brown and green can also be paired with neutral colours to create a natural and calming atmosphere.
Renowned brands often use colour combinations to create visually striking designs that communicate their brand identity and message. Neutral colours are versatile and can pair well with a wide range of colours, making them a popular choice for brands looking to create a timeless and sophisticated aesthetic. Here are five examples of renowned brands that have successfully combined different colours with neutral colours.
Apple
Apple is known for its minimalist and sleek designs. The brand often pairs neutral colours like white, black, and grey with bold, bright colours like red, green, and blue. For example, the iPhone 12 comes in neutral colours like white and black but also in bright colours like blue and green.
Chanel
Chanel is known for its classic and timeless designs. The brand often pairs neutral colours like black, white, and beige with muted pastels like light pink and blue. This creates a soft and feminine aesthetic that is synonymous with the brand.
Nike
Nike is known for its bold and energetic designs. The brand often pairs neutral colours like grey and black with vibrant colours like neon green, pink, and orange. This creates a high-energy aesthetic that is perfect for the brand's athletic and sporty image.
Coca-Cola
Coca-Cola is known for its iconic red and white branding. The brand often pairs its signature red with neutral colours like white, grey, and black. This creates a bold and impactful visual identity that is instantly recognizable.
Louis Vuitton
Louis Vuitton is known for its luxury and sophistication. The brand often pairs neutral colours like beige and brown with rich jewel tones like emerald green and ruby red. This creates a high-end aesthetic that is synonymous with the brand's image of luxury and exclusivity.
How to Include Neutral Colours in Graphic Design
Neutral colours might be less explored by graphic and web designers, particularly in the digital design arena, where it may seem uninspiring to choose neutral shades over bold neon or vibrant brights. Nevertheless, web designers should take a closer look at neutrals. As numerous websites and applications are resorting to eye-straining ultra-bright colour schemes, a design centred on neutrals can offer much-needed relief for weary eyes.
So, if you are searching for versatile colour palettes to incorporate into your design projects, below are three options that can be used for both print and web designs: warm neutrals, cool green neutrals, and cool blue neutrals.
Palette 1: Warm Neutrals
This soothing, feminine palette is a combination of champagne pink, greige, pale pink, and pale chamois. The soft pink hues create a sense of tranquillity, while the neutral undertones balance the colour scheme, creating a sophisticated and elegant feel. This warm neutral palette works well in a variety of design projects, from websites to invitations to branding materials.
Palette 2: Cool Green Neutrals
This cool and fresh palette is centred around green-based neutrals, making it a great option for both interior and web design. The coolness of the green hues is balanced by the neutral undertones of beige, taupe, and grey. This palette can be used to create a calming and natural feel, making it perfect for eco-friendly brands, outdoor-inspired designs, and wellness-focused websites.
Palette 3: Cool Blue Neutrals
The cool blue neutral palette consists of sombre blues, gardenia, and dusty pink. The addition of dusty pink creates a grounded feel, while the blue hues give a sense of tranquillity and serenity. This palette is evocative of wintertime coastal walks, making it perfect for outdoor-inspired brands, travel-related websites, or designs with a nautical theme. The balance of cool and warm tones creates a calming, peaceful feeling that can work well in a variety of design projects.
Tips for using Neutral Colours
Neutral colour schemes have the power to create a serene and calming mood in interiors. These schemes are typically composed of beige tones, shades of white, brown, grey, and black, and are designed to be understated and pared back. By removing the primary pops of colour that can sometimes overwhelm a space, neutral colour schemes allow for a more subdued and refined aesthetic.
Pale Pinks in the Neutral Family
One unexpected colour that can be incorporated into a neutral colour scheme is pale pink. While not typically thought of as a neutral tone, dialling down the saturation of pink can create a calming effect in a design. This is especially true when paired with sandy creams, whites, and pops of dusty pink to create a beach-inspired aesthetic.
Incorporating pale pinks and peaches into a neutral colour scheme creates a sense of living in a seashell reminiscent of the beach in a more subdued and refined way. This approach to coastal design is perfect for those looking to make a statement without being too bold and creates a calming mood that is perfect for any interior.
Pair White with Tones of Natural Materials
Incorporating natural materials and textures can add depth and interest to a neutral colour scheme. By pairing white with hues of organic elements, designers can create a harmonious balance that feels both contemporary and timeless. For example, the design of a website or app can be inspired by the aesthetic of a loft space, where natural materials such as brickwork and wooden panels are celebrated. In this context, the focus is on highlighting the natural textures of these materials to create a statement piece out of the structural elements of the space. The use of white as the dominant colour in the design allows the natural materials to take centre stage and provides a clean and modern backdrop. By emphasizing the beauty of raw, unrefined materials, designers can create a sense of authenticity and warmth in their designs.
Mix Shades of Brown and White

The art of graphic design is not limited to mere colour and visual appeal but also encompasses a deep understanding of the nuances of neutrality. Layered tones of brown and white create a traditional neutral colour palette that can be seamlessly integrated into any graphic design project. In the salutogenic principles of design, neutral interiors can be designed to promote human health and well-being, as seen in many modern designed spaces. The use of custom-matched shades on the walls, along with a white centrepiece, creates a calming atmosphere that works well with the intention of the project.
Create a Combination of Dark Neutral Shades
Dark neutrals, such as charcoal shades, deep browns, and murky blues, can also be considered neutral and can be used to anchor a layout, as seen in modish homes. The use of these darker neutrals frames and highlights the design, while building a sense of depth and character.
Create a Palette of Off-White Hues
To add interest to an all-white scheme, one can use a palette of off-whites with undertones and layer them to achieve a sense of calm and understated architectural interest. The darker shade elements and fonts add luxury, depth, and asymmetrical interest to the layout, breaking up the white. When designing a neutral scheme, adding texture is vital to bring life to the design, so feel free to experiment with different patterns in the off-white colour family.
Use Shades of Grey
Grey is a pure neutral colour that can create a calming and contemporary colour combination when built and layered in the right way. Neutral bases are used as a blank canvas to allow for dramatic colour pops while also providing a strong texture, character, and interest to the design. In summary, the art of graphic design involves a deep understanding of neutrality and the ability to use it to create stunning and impactful designs.
Ups & Downs of using Neutral Colours in Graphic Designing
When it comes to graphic design, using neutral colours can have both advantages and disadvantages. Neutral colours are often defined as shades that are without strong chromatic content and can be paired with other colours to create a harmonious colour palette. Let us first understand the pros of using neutral colours in design.
The advantages:
They create a Calm and Tranquil Atmosphere
When designing graphics, colour palettes play a crucial role in determining the overall feel of the piece. Choosing a colour scheme that evokes a sense of calmness and tranquillity is important for many designs, especially those that aim to promote relaxation and comfort.
Neutral colours are often the preferred choice for achieving this goal, as they create a subtle, understated look that doesn't overwhelm the viewer. They can be used in any graphic design project, from websites to logos, to create a sense of calm and serenity.
Cool neutrals, like light blues and greys, are particularly effective in promoting a soothing effect in the viewer. These shades have a calming effect on the eyes and can help reduce stress levels. Other options, like pale pinks or lavenders, can also be used to achieve a tranquil atmosphere, depending on the desired style.
They allow you to play with other Colours as Additional Elements
Neutral colours offer a world of possibilities when it comes to graphic design. With their understated elegance and flexibility, neutrals provide a versatile palette that can be easily paired with bold colours or used to create a sophisticated and understated look.
One of the main advantages of using neutral colours in graphic design is the ability to play with other colours and patterns. Neutral shades can be used to create a backdrop that allows bright, bold colours to stand out, while still maintaining a cohesive and polished look. This provides designers with endless opportunities to incorporate eye-catching accessories like typography, illustrations, and photographs to create an impactful design that engages the audience.
They serve as a base for Creativity
The understated simplicity of neutral colours creates a blank canvas that designers can customize to their taste. This allows for easy updates and changes, which can be done by simply switching out accessories and elements. The flexibility of neutral colours also makes them a great starting point for those who are new to graphic design, as Neutral Colours provide a solid foundation for experimentation.
Overall, neutral colours offer designers a range of benefits that include versatility, flexibility, and the ability to create a timeless and sophisticated look. With their ability to provide a balance and harmony between contrasting elements, neutrals can help designers create a design that is both inviting and captivating.
The Disadvantages:
While there are many benefits to using neutral colours in graphic design, there are also some disadvantages to consider. Let us look into the cons of using neutral colours in the design.
They may feel boring
One potential drawback is that a neutral colour palette can sometimes feel too safe or boring. Without the use of bold, eye-catching colours, a design may not stand out as much as it could.
They may lack contrast
Another potential issue is that using too many neutrals can create a lack of contrast, making it difficult for important elements of the design to stand out. This can be especially problematic in print design, where colours may not appear as vibrant as they do on a screen.
They may not be appropriate for all designs
Neutral colours may not be appropriate for all types of designs or target audiences. For example, a design intended for a children's toy may benefit from bright, playful colours rather than a muted, neutral palette.
They may not convey a message
Finally, it is important to remember that colour psychology can play a role in how people perceive a design. Neutral colours can be calming and soothing, but they may not convey the desired message or emotion for every design project.
FAQs
Why are Neutral Colours not found on Colour Wheel?
In traditional colour theory, neutral hues are not typically featured on the painter's colour wheel. Instead, artists would create neutral shades by diluting stronger colours with white to achieve a subdued palette. However, in contemporary colour theory, neutrals are typically located at the centre or edges of the wheel as muted tints, depending on the orientation of the colour wheel. However, darker neutrals such as grey, charcoal, and olive are found as shades of primary and secondary colours, often blended with brown for a warm and earthy tone.
The placement of neutral hues on a colour wheel can significantly impact their use in graphic design. For instance, if neutrals are located at the wheel's centre, they can create balance and harmony between contrasting colours. Conversely, if neutrals are located at the periphery, they can be used to provide a subtle background or to add depth and dimension to a design.
Designers can also experiment with different combinations of primary and secondary colours when creating neutral colours. For example, adding a small amount of complementary colour to a primary or secondary colour can make a desaturated hue. Additionally, using varying amounts of black, white, or grey can help to create different shades and tints of neutral colours.
When to use Neutral Colours?
Neutral colours have a multitude of benefits in the realm of graphic design that are often overlooked. One of the most significant advantages is their ability to provide a visually restful environment. While vibrant colours can be mentally and visually exhausting, neutral colours do not require much effort from the viewer, allowing them to blend into the background and create a sense of peace.
Moreover, neutral colours help combat the busyness effect that can arise when working with patterns and textures. The viewer can feel overwhelmed when patterns and textures are used in an area without neutral colours. By providing a neutral backdrop, the viewer's eyes can take a break from the stimulation of the pattern or texture, allowing them to appreciate the design fully.
Another benefit of neutral colours in graphic design is their versatility. Neutral colours work well with all decorating styles and preferences, whether it be minimalistic or traditional. Additionally, neutral colours are timeless, making them a safe and reliable choice when designing something with colours. By avoiding trendy colours, designers can ensure their designs remain relevant and do not become outdated over time.
What colours are included in Neutral Colour Palette?
Neutral colours are typically muted shades that do not belong to a specific hue or colour family. These colours are often described as being earthy, organic, or natural in appearance and can include shades of grey, beige, brown, white, black, and sometimes navy blue.
- White
- Off-white
- Ivory
- Cream
- Beige
- Taupe
- Gray
- Charcoal
- Black
- Navy
However, the exact colours included in a neutral colour palette may vary depending on the context or intended use. For example, in fashion design, neutral colours may also have shades of blush pink, olive green, or light blue.

Rahul Shevde